Cool Interface Design Principles

The realm of interface design is a fascinating blend of art, psychology, and technology, where the primary goal is to create seamless, intuitive, and aesthetically pleasing interactions between humans and digital products. Over the years, numerous principles have emerged to guide designers in crafting interfaces that not only look stunning but also provide a superior user experience. These principles are not static; they evolve with advancements in technology and changes in user behavior. In this article, we'll delve into the foundational and modern principles of cool interface design, exploring how they enhance usability, accessibility, and overall user satisfaction.
Key Points
- Clarity and simplicity are foundational to effective interface design, ensuring that the user can easily navigate and understand the digital product.
- Consistency in design elements, such as typography, color schemes, and button styles, is crucial for creating a cohesive and recognizable brand identity.
- Feedback is essential for informing users about the outcomes of their actions, helping to build trust and reduce confusion.
- Accessibility considerations, including color contrast, font size, and screen reader compatibility, are vital for ensuring that digital products are usable by everyone.
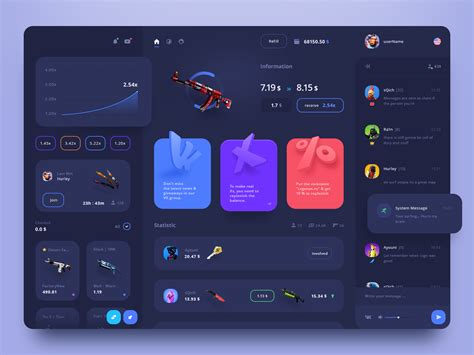
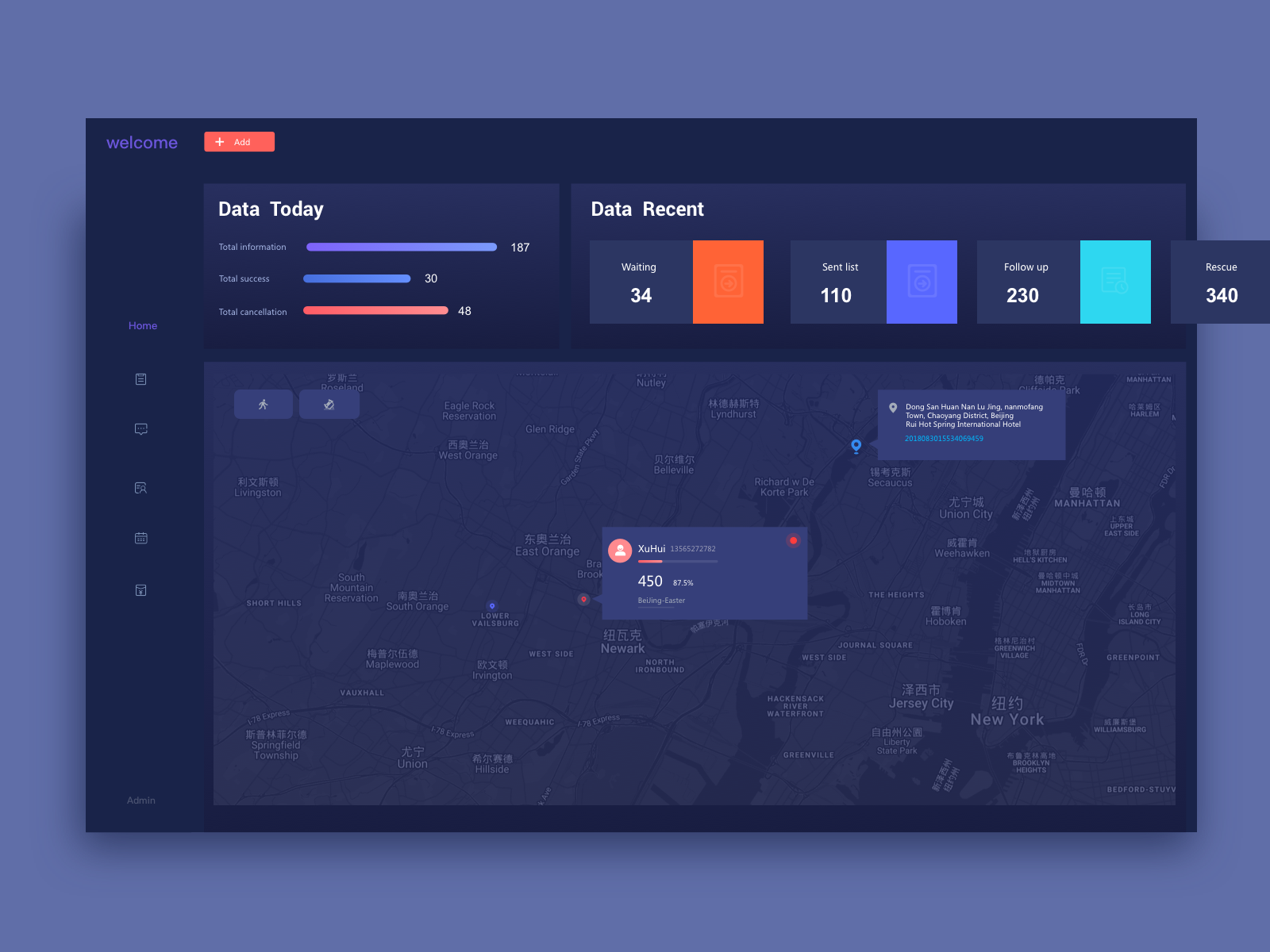
- Modern design trends, such as minimalism, dark mode, and the integration of AI, offer new opportunities for enhancing the user experience and creating visually appealing interfaces.
Foundational Principles of Interface Design

At the heart of any successful interface design are several foundational principles that have been refined over decades. These include clarity, consistency, feedback, efficiency, and accessibility. Clarity refers to the ease with which users can understand the information presented on the interface, with minimal cognitive load. Consistency ensures that design elements and interactions are predictable throughout the product, reducing learning time and errors. Feedback is crucial for informing users about the outcomes of their actions, helping to build trust and reduce confusion. Efficiency in design means streamlining interactions to achieve goals quickly, while accessibility considerations ensure that the product is usable by everyone, regardless of their abilities.
The Role of Color in Interface Design
Color plays a significant role in interface design, influencing user emotions, perceptions, and behaviors. A well-designed color scheme can enhance the aesthetic appeal of a product, communicate information effectively, and even guide the user’s attention. However, it’s essential to consider color contrast to ensure readability, especially for users with visual impairments. The Web Content Accessibility Guidelines (WCAG 2.1) provide specific ratios for color contrast, helping designers create accessible and inclusive interfaces.
| Design Principle | Application |
|---|---|
| Color Contrast | Minimum contrast ratio of 4.5:1 for normal text |
| Typography | Clear, readable fonts with sufficient font size options |
| Feedback | Immediate, clear, and concise feedback after user interactions |

Modern Trends in Interface Design

Modern interface design is characterized by several trends that reflect both technological advancements and shifts in user preferences. Minimalism has become a dominant aesthetic, focusing on simplicity, clean lines, and ample whitespace to create a clutter-free and intuitive user interface. The rise of dark mode as a design preference has also led to innovative uses of color and contrast, improving readability in various lighting conditions and reducing eye strain. Furthermore, the integration of Artificial Intelligence (AI) and Machine Learning (ML) is transforming interfaces, enabling personalized experiences, predictive analytics, and automated tasks that streamline user interactions.
Sustainability in Digital Product Design
Sustainability is an emerging consideration in digital product design, focusing on the environmental impact of digital technologies. Designers are now tasked with creating interfaces that not only provide a great user experience but also minimize energy consumption, reduce e-waste, and promote digital well-being. This involves optimizing resource usage, implementing features that encourage responsible device use, and designing for longevity rather than planned obsolescence. By integrating sustainability into their design principles, developers can contribute to a more environmentally conscious tech industry.
What are the key principles of cool interface design?
+The foundational principles include clarity, consistency, feedback, efficiency, and accessibility. These elements work together to create an interface that is not only visually appealing but also intuitive and user-friendly.
How does color contrast impact interface design?
+Color contrast is crucial for readability and accessibility. It ensures that text and other visual elements are distinguishable from the background, making the interface usable for everyone, including those with visual impairments.
What role does sustainability play in modern interface design?
+Sustainability in interface design involves creating digital products that minimize environmental impact. This includes optimizing energy consumption, reducing electronic waste, and promoting responsible technology use. Sustainable design practices contribute to a more environmentally conscious tech industry.
In conclusion, the principles of cool interface design are multifaceted, encompassing both timeless foundations and modern trends. By balancing clarity, consistency, feedback, efficiency, and accessibility with the latest design trends and technological advancements, designers can create interfaces that are not only aesthetically pleasing but also provide a superior user experience. As technology continues to evolve, the integration of sustainability, AI, and personalized experiences will further redefine the landscape of interface design, challenging designers to innovate while prioritizing user needs and environmental responsibility.