Serverside Solutions Simplified

As the digital landscape continues to evolve, the importance of efficient and scalable server-side solutions has never been more pronounced. With the exponential growth of online applications and services, the need for reliable, high-performance, and secure server infrastructure has become a critical component of modern web development. In this article, we will delve into the world of server-side solutions, exploring the complexities and nuances of this multifaceted field, and providing actionable insights for developers, administrators, and businesses seeking to optimize their online presence.
Key Points
- Understanding the fundamentals of server-side architecture and its role in modern web development
- Exploring the benefits and challenges of different server-side programming languages and frameworks
- Optimizing server performance through caching, content delivery networks, and load balancing
- Ensuring security and scalability in server-side solutions through best practices and emerging technologies
- Leveraging cloud computing and containerization to streamline server management and deployment
Server-Side Architecture: A Foundational Overview

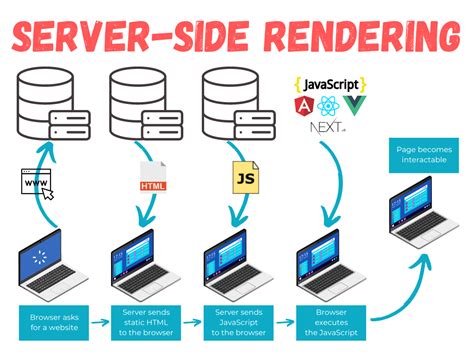
A server-side solution refers to the backend infrastructure and software components that power a website or application, responsible for managing requests, processing data, and delivering content to users. At its core, a server-side architecture consists of a web server, application server, database, and operating system, working in tandem to provide a seamless user experience. The choice of server-side programming language and framework can significantly impact the performance, scalability, and maintainability of an application, with popular options including Node.js, Python, Ruby, and PHP.
Server-Side Programming Languages: A Comparative Analysis
Each server-side programming language has its strengths and weaknesses, and selecting the right one depends on the specific needs and goals of a project. For example, Node.js is well-suited for real-time web applications and microservices, while Python is often preferred for data-intensive tasks and machine learning. Ruby and PHP are popular choices for web development frameworks like Rails and Laravel, respectively. Understanding the trade-offs between different languages and frameworks is crucial for developing efficient and effective server-side solutions.
| Language/Framework | Strengths | Weaknesses |
|---|---|---|
| Node.js | Real-time capabilities, high scalability | Steep learning curve, limited multithreading |
| Python | Data analysis, machine learning, easy to learn | Slow performance, limited support for parallel processing |
| Ruby/Rails | Robust framework, large community, easy to learn | Slow performance, complex configuration |
| PHP/Laravel | Mature framework, large community, easy to learn | Security concerns, slow performance |

Optimizing Server Performance: Strategies and Best Practices

Optimizing server performance is critical for ensuring a seamless user experience and preventing downtime. Techniques like caching, content delivery networks (CDNs), and load balancing can significantly improve server responsiveness and reduce latency. Additionally, database indexing, query optimization, and connection pooling can help reduce the load on the database and improve overall system performance. By implementing these strategies and best practices, developers can create high-performance server-side solutions that meet the demands of modern web applications.
Security and Scalability: Emerging Trends and Technologies
Ensuring the security and scalability of server-side solutions is an ongoing challenge, with emerging trends and technologies like cloud computing, containerization, and serverless architecture offering new opportunities for optimization and innovation. Cloud computing provides on-demand access to scalable infrastructure, while containerization enables efficient deployment and management of applications. Serverless architecture allows developers to focus on writing code, without worrying about the underlying infrastructure. By embracing these emerging trends and technologies, developers can create more secure, scalable, and efficient server-side solutions.
What is the difference between a web server and an application server?
+A web server is responsible for serving static content, while an application server handles dynamic requests and interacts with the database. The application server provides a layer of abstraction between the web server and the database, enabling more complex and dynamic interactions.
How can I improve the performance of my server-side application?
+Improving the performance of a server-side application involves optimizing the code, reducing database queries, and leveraging caching and content delivery networks. Additionally, load balancing, connection pooling, and query optimization can help reduce latency and improve responsiveness.
What are the benefits of using a cloud-based server-side solution?
+Cloud-based server-side solutions offer on-demand access to scalable infrastructure, reducing the need for upfront capital expenditures and enabling more efficient deployment and management of applications. Additionally, cloud providers often offer built-in security, monitoring, and maintenance, reducing the administrative burden on developers.
In conclusion, server-side solutions play a critical role in modern web development, and understanding the complexities and nuances of this field is essential for creating efficient, scalable, and secure online applications. By exploring the fundamentals of server-side architecture, comparing different programming languages and frameworks, optimizing server performance, and embracing emerging trends and technologies, developers can create high-performance server-side solutions that meet the demands of modern web applications. Whether you’re a seasoned developer or just starting out, the world of server-side solutions offers a wealth of opportunities for innovation and growth.